[IP6] Quels liens entre design d’interaction, interfaces et protection des données ?
Ces textes sont tirés de la première partie du cahier IP 6, "La Forme des choix - Données personnelles, design et frictions désirables".

Pour le meilleur et pour le pire, les outils numériques sont devenus des assistants du quotidien : pour commander un repas, déterminer un itinéraire ou même trouver l’âme soeur, ils proposent, selon les termes de Dominique Cardon, de « délester les humains de ce qu’il y a de plus mécanique dans leurs activités, assurant qu’ils les libèrent pour des tâches cognitives plus hautes, plus complexes ou plus ambitieuses ».
Faciliter le travail des humains n’est jamais que la définition d’un outil : un moyen servant une fin qu’il serait plus difficile voire impossible d’atteindre pour un individu seul. Pourquoi, dans le domaine numérique, cette fonction aurait-elle des conséquences si révolutionnaires ? Qu’ont de si particulier ces objets pour faire émerger des préoccupations différentes de celles que peuvent soulever un marteau, une voiture ou une paire de lunettes ?
La technique n’a jamais été neutre, elle est « un type de rapport au monde » comme l’a écrit Heidegger, qui estime que son essence réside dans le dévoilement : la technique amène une potentialité dissimulée du monde devant l’individu, pour qu’il s’en saisisse. En d’autres termes, la technique correspond à une reconfiguration des possibles, naissant de la rencontre entre un travail de création d’un objet et sa prise en main par les individus. La conception des outils n’est donc pas un processus anodin, inerte du point de vue des utilisateurs ou même de la société. Les outils nous façonnent autant que nous les façonnons.
Des interfaces aux interactions, de quoi parle-t-on ?
L’avènement du numérique change surtout l’échelle à laquelle ce façonnage est susceptible de s’opérer : les outils peuvent être diffusés de façon extrêmement large et rapide, et ils peuvent s’adapter à chacun de leurs utilisateurs avec finesse (et discrètement). Ils disposent ainsi de toutes les caractéristiques pour pouvoir transformer la société en profondeur. Notre objectif est d’identifier, dans les outils et services numériques, les endroits clés où ces dynamiques d’influence se concentrent. La conception des interfaces humains-machines, loin d’être une simple question d’ergonomie, comporte des enjeux cruciaux en termes de capacité à agir et de configuration des possibilités de choix, qu’il est indispensable de s’attacher à comprendre pour mieux pouvoir les maîtriser.
Tout, ou presque, est interface. La peau permet de réagir à son environnement. Un stylo permet d’exprimer visuellement une idée depuis la main vers le papier. L’écran du smartphone permet de parcourir et de modifier la réalité numérique. Bien que quasi invisibles car ancrées dans notre quotidien, ces interfaces sont essentielles pour notre perception du monde et notre capacité à agir dans celui-ci. Au sens le plus large, elles peuvent être définies comme des espaces communs à différents entités, systèmes ou ensembles, dont les caractéristiques matérielles ou sensibles leur permettent d’échanger et d’interagir par le biais
de modes de représentation partagés.
Dans le numérique, les interactions entre mondes réels et virtuels sont médiées par des interfaces humains-machines (IHM). Celles-ci sont le fruit du travail de conception conjoint de l’ingénierie (qui définit ses capacités d’actions et réactions) et du design (qui détermine les représentations – visuelles, architecturales, verbales… – amenées à guider les usagers dans leurs interactions avec les machines).
La possibilité de mettre en oeuvre ces interactions de façon effective est de première importance pour l’usage de ces interfaces et des systèmes qui les sous-tendent. Le psychologue cognitiviste Don Norman a ainsi souligné l’importance de la « découvrabilité » des objets techniques : il est essentiel pour les utilisateurs potentiels de pouvoir déterminer facilement les actions qu’ils peuvent effectuer avec eux – par exemple, savoir instinctivement dans quel sens ouvrir une porte. Ce principe s’appuie sur deux leviers principaux :
- indiquer à l’utilisateur les interactions possibles avec l’interface, au travers de l’affordance, soit l’ensemble des potentialités d’interaction entre l’interface et les entités en lien avec elle ; des signifiants soit les indicateurs montrant la façon d’actionner l’interface ; et des contraintes, c’est-à-dire les limitations des actions possibles.
- permettre à l’utilisateur de se représenter conceptuellement le système en rendant visibles les liens logiques entre une action et son effet sur le système au travers de cartographies de ces liens et de systèmes de rétroactions (feedbacks) informant du résultat de l’action entreprise.
Une fois ces principes posés, les IHM n’agissent pas seules, mais de façon conjointe au sein d’écosystèmes d’interfaces, qui peuvent par exemple mélanger le virtuel (l’interface graphique) et le physique (smartphone). Ainsi, l’interface virtuelle propre à un service numérique est toujours contrainte par les affordances d’un matériel sur laquelle elle est instanciée.
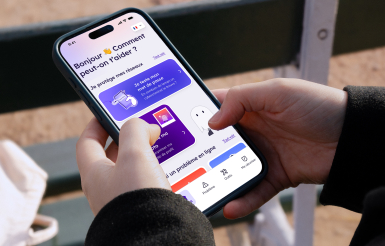
Prenons l’exemple d’une application de messagerie instantanée sur smartphone. L’interface propre au service permet à l’utilisateur de communiquer avec ses contacts. Cette application offre un ensemble de fonctionnalités dont les interactions sont conditionnées par l’affordance de l’interface (par exemple taper avec le doigt sur certains éléments), les contraintes (comme la hiérarchie de l’accessibilité des contenus), et enfin son utilisation est guidée par les signifiants (comme les icônes ou les couleurs). Tout ceci doit intervenir dans l’espace matériel contraint qu’est le smartphone (la taille de son écran, le fait qu’il soit tactile, …).
Ces paradigmes se retrouvent traduits dans différentes pratiques complémentaires des métiers du design. Ainsi, le fait d’indiquer à l’utilisateur ce qu’il peut faire ou non relève du design d’interface (user interface design ou UI) qui s’applique à construire un langage visuel cohérent. Sa construction se fait au travers du design d’interactions (interaction design ou IxD), c’est à dire la manière dont l’interface interagit entre le système et l’utilisateur, pour permettre à ce dernier d’atteindre ses objectifs. Récemment, la notion de design d’expérience utilisateur (user experience ou UX) a émergé ; elle comprend une version élargie du design d’interaction s’attardant sur le parcours utilisateur dans son ensemble, en faisant valoir la qualité émotionnelle d’expérience et d’engagement entre un service et ses utilisateurs.
C’est avec cette boîte à outils et par leur capacité à faire coexister et prendre en compte l’affordance de ces différentes interfaces que les designers et les concepteurs de services conçoivent les outils et parcours numériques des utilisateurs, en quête de l’interface idéale.
Ubiquitaire, personnalisée, sans couture : l'interface par défaut
La qualité de l’expérience d’utilisation est devenue le maître mot de la conception de tout service ou produit numérique. Cet idéal sous-jacent à l’élaboration des interfaces s’incarne dans un ensemble de principes et outils qui visent à améliorer l’expérience proposée en alliant simplicité, personnalisation et multi-modalité.
Cette quête commence par la recherche de simplicité : le « less is more » proposé par l’architecte Ludwig Mies van der Rohe, repris par la notion de « design is as little design as possible » de Dieter Rams, et théorisé par John Maeda dans ses lois de la simplicité, restent des références. Cela se traduit au sein des IHM par une course à des expériences d’utilisation lisses, sans couture et sans friction, au nom d’une plus grande efficacité considérée préférable par de nombreux acteurs du secteur. La simplicité se voit aujourd’hui mise au service du principe d’efficacité, paradigme dominant de notre société, afin que l’utilisateur ne perde pas de temps et exécute rapidement ce qu’il souhaite à travers l’interface. Cet axiome est ainsi devenu une loi d’airain du web design, formalisée par Steve Krug dans son livre Don’t make me think : « je devrais être capable de comprendre ce que c’est et comment l’utiliser sans aucun effort pour y penser ». Ces lois, axiomes ou principes sont souvent considérés comme indiscutables et imprègnent les bonnes pratiques des professionnels.
Deuxième gage d’une expérience de qualité : la personnalisation des services à l’utilisateur, par la conception centrée utilisateur et par l’algorithmique. Il s’agit de définir les besoins supposés réels de l’utilisateur en conduisant un ensemble de recherches sur celui-ci et sur son environnement, pour comprendre ses problèmes, ce qui l’irrite, sa façon d’agir et de réfléchir, ceci afin de définir les principes d’usages et d’interactions du service. Le traitement des données de l’utilisateur vise à anticiper ses besoins, pour montrer telle chose plutôt qu’une autre. La tendance au sur-mesure n’empêche pas une normalisation croissante des expériences et des parcours d’usage : au contraire, elle l’accompagne. La multiplication des design systems en est un symptôme flagrant. Les interfaces sont de plus en plus standardisées au niveau de leurs éléments, de leurs structures et de leurs comportements. Rien d’étonnant : la personnalisation de l’interface sera d’autant plus efficace qu’elle s’appuie sur des codes d’utilisations distribués au travers de tous les services et déjà ancrés chez l’utilisateur dans une sorte de grammaire des interfaces numériques, une lingua franca des expériences utilisateurs.
Enfin, l’expérience d’aujourd’hui se doit d’être multimodale. Avec l’évolution récente du numérique ubiquitaire, un service ne peut plus se contenter d’être accessible au travers d’un unique support ; il doit les multiplier tout en garantissant continuité et cohérence d’expérience. Les assistants intelligents vocaux en sont un exemple : répondant aux doux noms d’Alexa, Siri, Cortana ou Google Assistant, ces assistants se déploient sur nos smartphones, nos ordinateurs, nos enceintes connectées ou nos véhicules6, et envahissant progressivement tous les objets de notre environnement. La multiplication des supports permet l’émergence de nouvelles modalités d’interactions. Appelées interfaces utilisateur naturelles (Natural User Interface ou NUI), ces nouvelles modalités d’interaction se veulent révolutionnaires par la compréhension spontanée qu’en aurait l’utilisateur et la courbe d’apprentissage progressive qu’elles lui offrent. En dehors d’interactions fluides, ces interfaces ouvrent également la porte à des expériences de plus en plus portées sur les émotions, comme nous l’explorons dans une série d’articles sur LINC.cnil.fr.
Pourquoi le design est-il crucial pour la vie privée
Dès 2009, Ann Cavoukian, Commissaire à l’information et à la vie privée de l’Ontario (Canada) a proposé la formule de privacy by design, concept repris dans les productions académiques et professionnelles, mais plutôt vu comme une philosophie générale de respect de la vie privée - au travers de 7 concepts clés - que comme un discours spécifique à destination des professionnels du design de la conception des interfaces ou interactions. Il s’agit plutôt ici d’une manière complémentaire d’appréhender la question de la protection des données pour les interlocuteurs habituels : juristes et ingénieurs de conception.
Le Règlement général sur la protection des données (RGPD) introduit dans son article 25 la notion de « privacy by design and by default», traduite en français par « protection des données dès la conception […] et par défaut ». L’article insiste sur la nécessité de mettre en oeuvre des mesures protectrices appropriées en fonction du contexte du traitement et de son risque sur la vie privée des personnes concernées. En parallèle, l’article insiste sur le respect par défaut de la vie privée en soulignant l’importance de la participation active des personnes concernées dans la protection de leur vie privée en leur demandant d’activer intentionnellement des fonctionnalités invasives, comme par exemple le partage de données avec des tiers.
Si l’article 25 ne semble pas explicitement s’adresser aux designers, il nous permet cependant de nous intéresser et de pointer le « design de la privacy », la manière dont les différentes techniques du design sont utilisées dans la mise en scène des services pour – et parfois au détriment de – la protection des données des individus, notamment au regard des grands principes que sont la transparence, le consentement et les droits des individus. Une porte d’entrée vers l’association design et régulation.
Le design des interfaces n’a pas attendu le Règlement général sur la protection des données (RGPD) pour influencer nos vies, et les marchands n’ont pas attendu le numérique pour tenter de guider nos actions et nous persuader d’acheter leurs produits. Nous sommes depuis longtemps influencés dans nos déplacements et actions par des architectures de choix conçues et mise en oeuvre par d’autres. La grande distribution par exemple, a depuis longtemps modélisé son hypermarché de telle manière que le parcours client est guidé par des codes couleurs, ou des chemins préétablis visant à maximiser l’acte d’achat depuis l’emplacement des packs d’eau à l’extrémité du magasin aux friandises disposées sur la caisse. Pensez un instant au parcours qui est celui du visiteur dans un magasin Ikea, par exemple…
Pourtant ces questions prennent un tour inédit dès lors qu’elles s’appliquent aux interfaces et services numériques qui usent et abusent de méthodes de design trompeur pour parvenir à nous accrocher et mieux collecter puis traiter nos données pour des buts poursuivis que nous ne maitrisons pas toujours. Le design de ces services nous affecte tous, car nous dépendons des choix faits par les designers, de ce qui est représenté, et donc par extension aussi de ce qui ne l’est pas (James Bridle). Dès lors que ces enjeux touchent à des contextes dans lesquels sont traitées et exploitées des données qui nous concernent, le design des interfaces et la manière dont celles-ci nous permettent de prendre des décisions en conscience devient un point central. L’interface est bien le premier objet de médiation entre la loi, les droits et les individus.
Mais les méthodes consistant à se jouer de notre attention et de nos biais cognitifs pour développer des interfaces manipulatrices et/ou trompeuses (voir infra.) ont des conséquences directes quant à la capacité dont nous disposons pour faire respecter nos droits. Nous sommes ainsi influencés et entrainés à partager toujours plus, sans toujours en avoir conscience, mettant in fine en péril nos droits et libertés. Il s’agit donc d’explorer les usages du design tels qu’ils ont cours aujourd’hui dans la conception des services numériques, et d’en comprendre les usages positifs comme négatifs pour chacun d’entre nous. L’enjeu de ce cahier est donc de mettre le design des interfaces au centre des préoccupations du régulateur, tout comme il est déjà au centre des relations entre les individus et les fournisseurs de services.
Illustration :
Image modifiée de José Alejandro Cufia on Unsplash